PAELLOS
Auteur: Damien Guillaume
- Introduction à PAELLOS
- Installation
- Prérequis
- Téléchargement
- Installation de WebJaxe
- Installation du serveur
- Configuration
- Forum et chat
- Création de contenus avec WebJaxe
- Introduction
- Guide administrateur
- Le compte administrateur
- Paramètres et désinstallation
- Validation des demandes de compte et gestion des utilisateurs
- Gestion des projets
- Gestion des contributions
- Ajouter une nouvelle configuration
- Guide utilisateur
- Inscription au site
- Connexion
- Les contributions
- Nouvelle contribution
- Opérations sur une contribution
- Edition d'une contribution
- Les fichiers associés
- Historique des modifications
- Préférences
- Recherche
- Le langage XPAGES
- Introduction
- La structure des documents
- Informations
- Eléments de bloc
- Eléments mélangés au texte
- Exercices
- Référence du langage
- Administration
- Pour commencer
- Menu
- Inscriptions
- Comptes utilisateurs
- Génération des sites
- Maintenance
- Plateforme de formation
- Inscription au site
- Lectures
- Liste des réponses aux exercices
- Autres fonctionnalités
- Utilisation de l'éditeur de réponses aux exercices
- Syntaxe des équations dans Jaxe
PAELLOS
In English
PAELLOS est une plateforme d'apprentissage en ligne permettant à la fois la création de contenus avec une interface web, et l'utilisation des sites par les étudiants et les tuteurs. PAELLOS privilégie la création de contenus avec une structure et un sens explicites, ce qui facilite l'évolution et la maintenance de grands cours en ligne.
Licence
PAELLOS est distribué sous la licence GPL.
Pour tout renseignement, contacter 
Introduction à PAELLOS
PAELLOS signifie Plateforme d'Apprentissage En Ligne Libre Orientée Sémantique. PAELLOS comprend :
- Un système d'édition de cours et d'exercices (WebJaxe) permettant à plusieurs auteurs de travailler en ligne de façon collaborative sur un projet.
- Un serveur fournissant une interface web pour les étudiants et les tuteurs de formations à distance basées sur ces cours, et permettant d'administrer les formations.
PAELLOS est un logiciel libre et gratuit : le code source est fourni avec le logiciel, et il est possible de le modifier tant que le code source est toujours redistribué avec les modifications.
Si les caractéristiques précédentes ne sont pas inhabituelles, PAELLOS a la particularité d'être orienté sémantique. L'éditeur utilisé pour la création des cours est en effet graphique, mais pas WYSIWYG : l'accent est mis sur le sens que l'on donne aux différentes parties du texte par opposition à l'aspect qu'il aura sur le site web. Les auteurs éditent des documents XML (sans avoir à connaître la syntaxe de XML), et plusieurs sites web peuvent être générés automatiquement à partir de ces documents en utilisant à chaque fois la structuration sémantique des documents. La forme étant bien séparée du fond, il est facile de changer l'aspect des sites web sans toucher aux contenus.
PAELLOS a été conçu et réalisé spécifiquement pour des formations en ligne en astronomie/astrophysique. Il est donc adapté aux formations à distance sur internet, alors que d'autres plateformes d'enseignement sont plus orientées vers les formations en présentiel avec un accompagnement sur le web. Un point fort pour toutes les formations aux sciences est l'intégration d'un éditeur d'équations dans l'éditeur de contenus et dans l'éditeur de réponses qui sert aux étudiants pour rédiger des réponses aux exercices. L'implémentation a pris en compte des besoins exprimés sur plusieurs années par les étudiants, les tuteurs et les administrateurs des formations à distance, tout en restant légère. L'interface est simple et fonctionnelle.
Installation
Prérequis
Les technologies suivantes sont nécessaires :
- Java 1.5 ou +
- Tomcat 6 ou +
- un serveur web (par ex. Apache)
- mysql 5 ou +
- PHP 5 ou +
Le système a été testé sur :
- MacOS X 10.6 Serveur
- Ubuntu 9.10 et 10.04 avec Tomcat 6, Apache 2, mysql 5 et PHP 5
... mais peut théoriquement fonctionner sur d'autres systèmes.
Certains paquets doivent être installés sur Linux en plus de PHP : php5-mysql pour le lien avec la base de données, php5-xsl (ou php-xml pour CentOS) pour les transformations de documents XML, php5-gd pour le traitement des images, et php5-curl qui est utilisé pour l'authentification sur le forum.
Téléchargement
Le fichier suivant contient tout PAELLOS (WebJaxe + serveur), avec le code source :
paellos_1.0.tar.gz
Installation de WebJaxe
Activation de fonctions PHP
Avec PHP5, les extensions de PHP php_xsl et php_gd2 doivent être activées, mais php_domxml doit être désactivé (c'est une extension pour PHP4).
Placement du dossier
Le dossier de WebJaxe peut être placé où on le souhaite dans le site web. La racine du site correspond souvent à un dossier appelé htdocs, dans lequel on peut placer le dossier webjaxe.
Permissions des fichiers
L'utilisateur PHP doit pouvoir accéder en écriture aux répertoires site_config, contribXML, sites, historique, poubelle et tmp. Il faut s'assurer que les permissions sont correctes avant de lancer WebJaxe pour la première fois.
Initialisation
Ouvrir la page suivante avec un navigateur :
http://[votre_site_web]/[répertoire_de_WebJaxe]/index.php
 Remarque
Remarque
Si votre serveur web fonctionne sur un autre port que le port par défaut (80), il faut bien sûr remplacer http://[votre_site_web] par http://[votre_site_web]:[numéro de port].
Pour créer la base de données de WebJaxe, il faut indiquer le login et le mot de passe de l'administrateur de la base de données (souvent 'root' / '' ou 'root' / 'root' par défaut).
La base de données créée est nommée webjaxe par défaut.
Il faut ensuite entrer les informations pour créer le compte de l'administrateur WebJaxe, qui sera le premier utilisateur du site.
La gestion du mail est utilisée pour vous alerter quand un nouveau utilisateur est inscrit, vous avez 3 options:
- Désactivé : l'envoi du mail est désactivé
- Fonction mail PHP : l'email vous sera envoyé en utilisant à la fonction mail de votre hébergeur
- Serveur SMTP : il faut entrer l'adresse du serveur SMTP de votre hébergeur ou fournisseur
Ceci fait, il suffit de cliquer sur le bouton "Créer la base de données" pour terminer l'initialisation de WebJaxe.
Serveur d'images d'équations TeX
Pour utiliser les équations avec la syntaxe TeX dans le langage XPAGES, il faut aussi configurer un petit serveur supplémentaire. En effet, l'applet Jaxe et son plugin pour XPAGES ne contiennent pas de processeur TeX (ce serait trop lourd !). Le plugin fait donc appel à un serveur, en envoyant le texte d'une équation à laquelle le serveur répond par l'image correspondante. Ce serveur se trouve déjà dans le dossier serveurtex de WebJaxe, mais il nécessite l'installation des programmes latex, dvipng et ImageMagick. Il faut aussi modifier le fichier config/XPAGES/XPAGES_config.xml à la main pour indiquer le serveur à utiliser (rechercher "tex.php" pour le retrouver). La valeur par défaut correspond à un serveur qui n'est pas forcément disponible. Les chemins vers les commandes convert et tex2png peuvent si nécessaire être modifiés dans tex.php. Il faut aussi s'assurer que l'utilisateur PHP puisse écrire dans serveurtex/CACHE.
Sécurisation
Les informations sur l'accès à la base de données sont enregistrées dans un fichier site_config.xml, situé dans le répertoire site_config. Ce répertoire est protégé pour le serveur web Apache avec un fichier .htaccess. Ceci interdit la lecture du fichier site_config.xml directement depuis le web, tout en permettant son utilisation par WebJaxe.
Cette protection ne fonctionne qu'avec le serveur web Apache, et seulement si les .htaccess sont autorisés (cela se fait avec l'instruction AllowOverride dans httpd.conf). Si vous utilisez un autre serveur web, comme par exemple IIS, il vous faudra protéger le répertoire site_config d'une autre manière, par exemple en éditant ses propriétés et en interdisant sa lecture. La façon de faire est malheureusement différente d'un serveur à l'autre.
On peut aussi ajouter un .htaccess dans les autres répertoires pour contrôler l'accès en lecture.
Pour éviter d'avoir à gérer à la fois des utilisateurs Apache et des utilisateurs WebJaxe pour contrôler l'accès aux sites, on peut utiliser une redirection vers le script PHP lecture_fichier.php, avec l'extension Mod_rewrite d'Apache. Par exemple, il suffit de mettre le code suivant dans un .htaccess dans les dossiers contribXML et sites pour s'assurer que seuls les utilisateurs WebJaxe autorisés puissent accéder aux fichiers XML et aux sites générés avec WebJaxe :
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^(.*)$ ../php/partie_utilisateur/lecture_fichier.php?fichier=%{REQUEST_URI}
</IfModule>
Ce code redirige les requêtes en lecture de tous les fichiers du répertoire vers le script lecture_fichier.php, qui ne renvoie le contenu des fichiers que pour les utilisateurs autorisés (qui doivent être connectés sur WebJaxe).
Installation du serveur
- choisir un nom bref sans accent ni caractère spécial pour le site, qui servira de chemin dans les adresses web
- copier le répertoire serveur_paellos dans le répertoire webapps de Tomcat, et remplacer le nom du dossier par le nom choisi
Configuration
- éditer le fichier ServletProperties du serveur (il est dans serveur_fr/WEB-INF/classes/paellos)
- éditer NOMSITE/constantes.jsp dans l'encodage UTF-8. Le nom du site doit correspondre au nom de l'application web, et donc au nom du dossier (on l'appelle NOMSITE par la suite).
- s'assurer que les fichiers de configuration ne sont pas en lecture pour tous (mais Tomcat doit pouvoir les lire)
- Si nécessaire, pour que Tomcat gère l'application web "NOMSITE", ajouter dans conf/server.xml de Tomcat les informations du fichier exemple_pour_tomcat_6_de_server.xml (il y a par exemple un connecteur pour rediriger les requêtes depuis Apache). Dans un premier temps il vaut mieux essayer sans modifier ce fichier (son édition n'est plus nécessaire depuis Tomcat 6).
- remplacer le fichier logo.png par celui de la formation
- vérifier que le connecteur Tomcat utilise URIEncoding="UTF-8" dans conf/server.xml (sinon les recherches ne marcheront pas avec des caractères accentués).
Si un gestionnaire de sécurité est activé (c'est par exemple le cas par défaut avec Ubuntu 9), il faut autoriser l'application web à faire des
connexions avec mySQL en local, ainsi que lire les fichiers du site web, utiliser les fichiers de l'indexation pour les recherches sur le site, et utiliser certaines classes :
créer un fichier tomcat6/conf/policy.d/paellos.policy, avec (en modifiant "NOMSITE", "serveur.smtp", "/var/www" et ".../index_lucene" si nécessaire) :
grant codeBase "file:${catalina.base}/webapps/NOMSITE/-" {
permission java.net.SocketPermission "localhost:3306", "connect,resolve"; // acces a la base de donnees SQL
permission java.net.SocketPermission "smtp.exemple.fr:25", "connect,resolve"; // envoi de mails
permission java.io.FilePermission "/var/www/webjaxe/-", "read"; // lecture des fichiers de WebJaxe
permission java.io.FilePermission "/var/www/public", "read"; // generation du site public
permission java.io.FilePermission "/var/www/public/-", "read,write,delete"; // generation du site public
permission java.io.FilePermission "${catalina.base}/webapps/NOMSITE/WEB-INF/sites", "read"; // sites de formation
permission java.io.FilePermission "${catalina.base}/webapps/NOMSITE/WEB-INF/sites/-", "read,write,delete"; // sites de formation
permission java.io.FilePermission "${catalina.base}/webapps/NOMSITE/WEB-INF/index_lucene/-", "read,write,delete"; // fichiers de l'indexation
permission java.lang.RuntimePermission "accessClassInPackage.org.apache.jasper.compiler"; // compilation des jsp
permission java.lang.RuntimePermission "accessClassInPackage.org.apache.jasper.compiler.*"; // compilation des jsp
};
- Si Apache est déjà utilisé comme serveur web principal, il est possible de l'utiliser pour toutes les requêtes avec des adresses particulières, et de rediriger les requêtes vers Tomcat. On peut faire cela avec le module d'Apache mod_jk. Il peut être nécessaire d'installer mod_jk s'il n'est pas déjà installé (sur Ubuntu, il peut aussi être nécessaire d'installer les mods include, rewrite et suexec pour Apache, et de changer le possesseur du répertoire webapps). On configure par exemple mod_jk ainsi dans httpd.conf :
# remarque: avec Apache 2, ne pas utiliser AddModule, et remplacer httpd par apache2 dans les chemins
AddModule mod_jk.c
<IfModule mod_jk.c>
JKLogFile /var/log/httpd/mod_jk.log
JKWorkersFile /etc/httpd/workers.properties
JKMount /NOMSITE/* PAELLOS
</IfModule>
et en ajoutant le fichier workers.properties à côté (s'il existe déjà, il faut le combiner).
Dans chaque Virtualhost (typiquement les fichiers dans sites-enabled), il faut aussi ajouter:
<IfModule mod_jk.c>
JkMountCopy On
</IfModule>
Côté Tomcat, il faut un connecteur correspondant pour écouter les requêtes venant de Tomcat, comme décrit dans le fichier exemple_pour_tomcat_6_de_server.xml inclu dans PAELLOS.
- modifier éventuellement le fichier index.html d'entrée sur le site (il se trouve dans NOMSITE/site/)
(par exemple pour désactiver les liens vers le forum et le chat s'ils ne sont pas utilisés)
Création de la base de données
Forum et chat
Les fonctionnalités de forum et de chat sont facultatives. La forum de discussion suggéré avec PAELLOS est phpBB (un plugin permet l'authentification automatique sur le forum phpBB avec la base de données de PAELLOS).
Installation du forum
- installer phpBB3 à partir de http://www.phpbb.com/ ou http://sourceforge.net/projects/phpbb-fr/ pour la version en français, et ajouter auth_paellos.php (nécessite php5-curl sur Linux) dans includes/auth
(cela permet d'utiliser la base de données PAELLOS pour l'authentification sur le forum ;
l'administrateur du forum doit exister dans la base de données)
- Dans l'administration, onglet "Général" ("General"), lien "Authentification" ("Authentication"), choisir la méthode "Paellos" et donner les informations nécessaires pour se connecter à la base de données de PAELLOS : serveur (mettre "localhost" s'il est sur la même machine), nom d'utilisateur, mot de passe et nom de la base de données .
- (pour voir les prénoms et noms des utilisateurs) dans l'administration, aller à l'onglet "Utilisateurs et Groupes" ("Users and Groups"). Cliquer sur le lien "Champs de profil personnalisés" ("Custom profile fields"). Ajouter les champs "firstname" et "lastname" (simple champ texte / single text field) (avec un titre au choix). Les valeurs sont ajoutées automatiquement quand les utilisateurs se connectent pour la première fois au forum.
- Créer un groupe "Etudiants XXXX" et un groupe "Tuteurs XXXX" avec le nom de la formation. Les noms des groupes sont dans le fichier auth_paellos.php, on peut les changer si nécessaire.
- Créer des forums avec les droits correspondant pour les groupes. Il faut par exemple donner des droits d'utilisateurs au forum correspondant pour le groupe des étudiants, et des droits de modérateurs aux groupes des tuteurs et des administrateurs.
Installation du chat
Le module mChat pour phpBB a été testé, mais d'autres solutions sont possibles. mChat a été traduit en français, mais la traduction étant à refaire à chaque nouvelle version, il est possible que la traduction en français ne soit plus disponible avec la dernière version. Ce n'est cependant pas difficile à traduire.
- installer mChat pour phpBB :
http://www.phpbb.com/customise/db/mod/mchat_new_version/
(AutoMOD peut aider à l'installation; il faut rafraîchir le thème après l'installation, sinon le chat s'affiche sur un fond bleu et il manque la barre de défilement; il faut aussi ajouter des permissions aux groupes pour l'utilisation du chat)
Création de contenus avec WebJaxe
Introduction
Le CMS WebJaxe est inclu dans PAELLOS, et permet la création collaborative de documents XML avec le langage XPAGES. Une transformation automatique permet de transformer ces documents en site web. Cette transformation peut s'effectuer directement dans WebJaxe pour obtenir un aperçu destiné aux auteurs, ou avec l'interface d'administration de la plateforme pour générer le site de formation des étudiants et le site des tuteurs.
Guide administrateur
Auteurs: Damien Guillaume, Konstantin Tcholokachvili, Soufiane Ayadi
Le compte administrateur
Le compte de l'administrateur est créé au moment de l'initialisation. Il est possible de modifier les champs de ce compte avec la gestion des utilisateurs.
Par la suite, on supposera que vous êtes connectés au site comme administrateur, ce qui permet d'atteindre des fonctions d'administration.
Paramètres et désinstallation

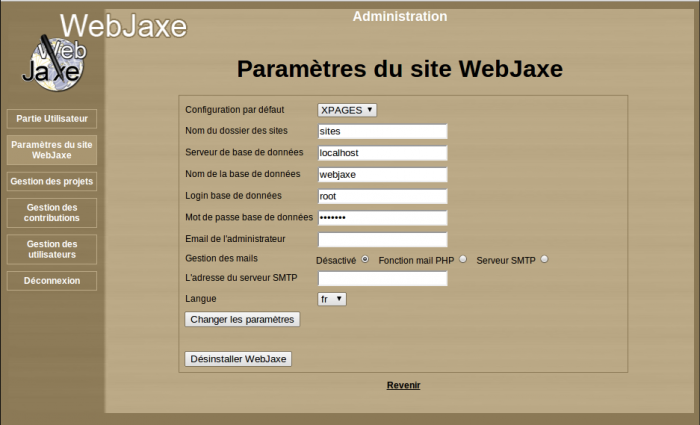
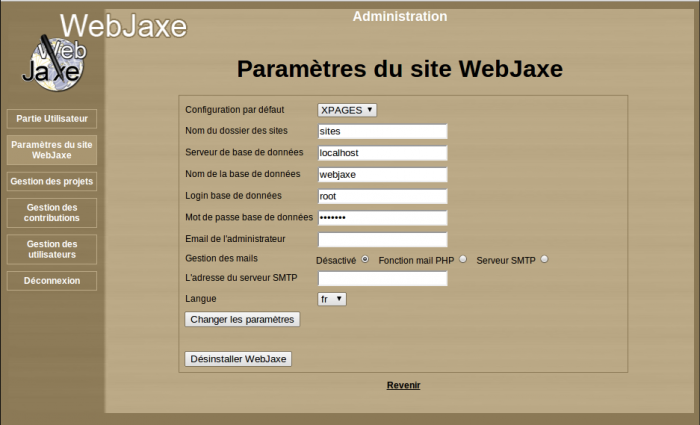
Paramètres du site
La page des paramètres permet de modifier les paramètres suivants :
- Configuration de Jaxe : Choix du langage XML utilisé pour toutes les contributions (XPAGES ou XHTML)
- Nom du dossier des sites : dossier dans lequel les sites des contributions seront générés
- Serveur de base de données : L'adresse du serveur sur lequel la base de données est hébergé
- Nom de la base de données : Par défaut: webjaxe
- Login base de données : Le login pour accéder à la base de données
- Mot de passe base de données : Le mot de passe pour accéder à la base de données
- Email de l'administrateur : l'adresse ou vous revevrez les alertes email
- Gestion des mails : Gérer l'envoi de mail
- L'adresse du serveur SMTP : Serveur SMTP de votre fournisseur ou hébergeur
 Astuce
Astuce
Il est possible d'utiliser "../.." au lieu de "sites" pour le nom du dossier des sites, afin de générer les sites directement à la racine du serveur web (en supposant que le dossier webjaxe se trouve à la racine). Attention cependant aux conflits possibles avec les noms de dossiers.
Désinstallation
Pour supprimer la base de données et les contributions, il suffit de cliquer sur le bouton "Désinstaller WebJaxe". Attention, l'effet est immédiat !
Une fois ceci fait, il ne reste plus qu'à jeter le dossier de WebJaxe sur le serveur pour s'en débarasser complètement.
Validation des demandes de compte et gestion des utilisateurs

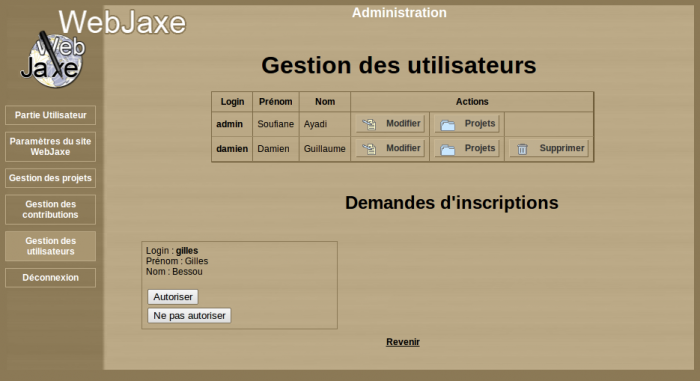
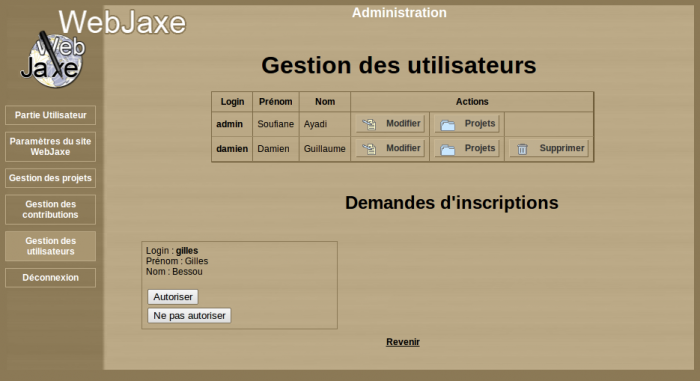
Gestion des utilisateurs
Chaque demande d'inscription est enregistrée dans la base de données, mais les utilisateurs ainsi inscrits ne peuvent pas se connecter avant que l'administrateur ne valide l'inscription. Si l'administrateur refuse l'inscription, celle-ci est effacée.
Le tableau "Demandes d'inscriptions" de la page "Gestion des utilisateurs" donne la liste des utilisateurs ayant demandé une inscription, et permet d'autoriser ou non chaque inscription.
A partir de la page de gestion des utilisateurs, il est aussi possible de :
- Modifier les champs correspondants aux utilisateurs dans la base de données, en particulier les mots de passe (laisser la case vide pour ne pas modifier un mot de passe).
- Supprimer un utilisateur de façon définitive. Ses contributions passent alors sous le contrôle de l'administrateur.
Gestion des projets

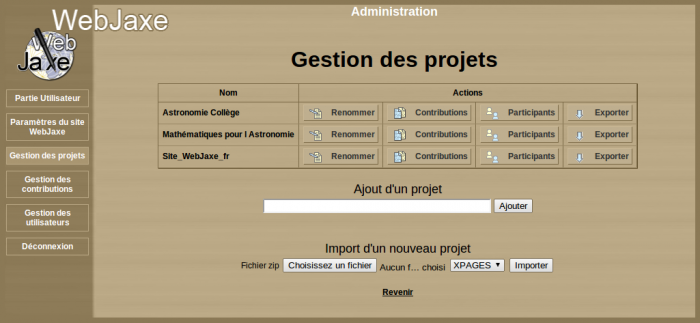
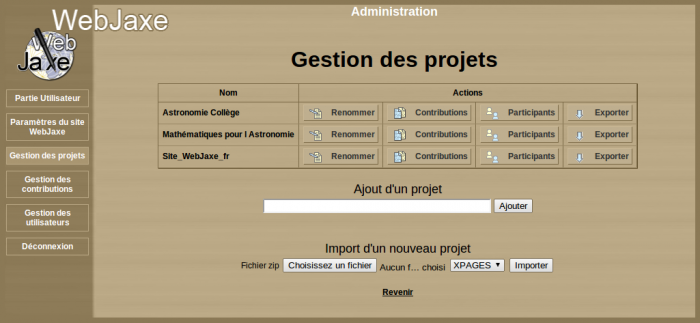
Gestion des projets
La page de gestion des projets permet de créer de nouveaux projets, importer, exporter un projet, et de modifier la liste de contributions et de participants pour chaque projet. Il n'y a pas de lien direct entre les contributions et les utilisateurs: les liens passent par les projets.
L'administrateur peut organiser les projets sous forme d'un arbre, ce qui est pratique quand il y a un grand nombre de contributions. Pour changer l'arborescence, il faut cliquer sur le bouton "Sous-projets" du projet parent dans la page de gestion des projets. On peut alors changer la liste des sous-projets pour ce projet. Un utilisateur associé à un projet est implicitement associé à tous les projets descendants. Un export du projet parent contiendra l'ensemble des contributions du projet parent et des projets descendants.
Gestion des contributions

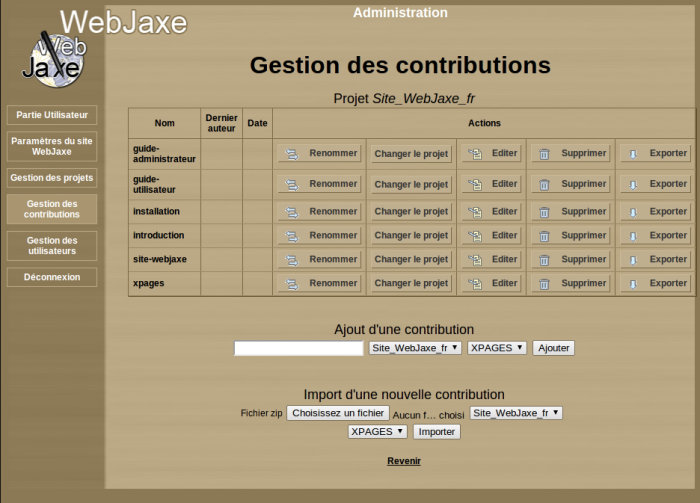
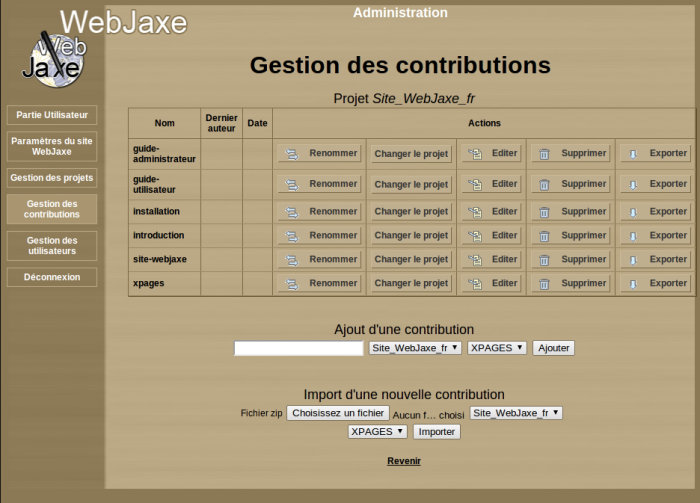
Gestion des contributions
Chaque contribution est associée à un projet et un seul.
La page de gestion des contributions liste chaque contribution, et permet pour chacune de changer le projet associé, de l'éditer, de la supprimer, de la renommer, et de l'exporter.
Des formulaires en bas de la page permet de créer ou d'importer une contribution.
Cette page permet aussi d'éditer une contribution (en redirigeant vers la partie "utilisateur" de WebJaxe), et de supprimer une contribution.
Ajouter une nouvelle configuration
WebJaxe est livré avec une configuration pour le langage XML "XPAGES", et une autre pour le langage XML "XHTML strict 1.0". Il est possible d'ajouter de nouvelles configurations pour éditer des documents dans d'autres langages XML, et générer des sites correspondants.
Pour ajouter une nouvelle configuration, qu'on appelera par exemple "MACONFIG", il faut :
- Créer un dossier MACONFIG dans dossier config de WebJaxe.
- Placer dedans le fichier de configuration de Jaxe sous le nom MACONFIG_config.xml, ainsi que le schéma XML.
- Si l'on souhaite rendre possible une transformation en site web, il faut créer un fichier MACONFIG.php dans un dossier php à l'intérieur du dossier MACONFIG, avec la fonction PHP
transfo_webjaxe($dossier_contribs, $xml_a_traiter, $chemin_site, $dossier_config, $dossier_temp). La config XHTML donne un exemple simple d'implémentation pour cette fonction, en utilisant une transformation XSLT.
Guide utilisateur
Auteurs: Damien Guillaume, Soufiane Ayadi
Inscription au site

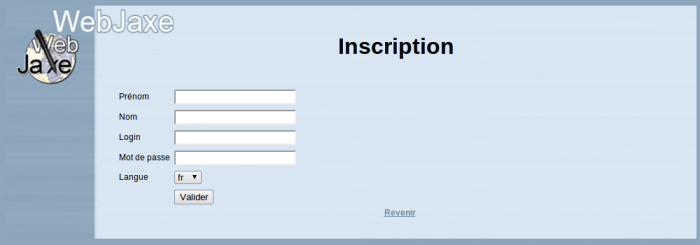
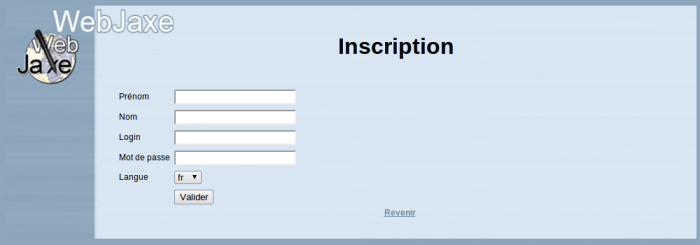
Inscription sur un site WebJaxe
Pour participer à la réalisation d'un site avec WebJaxe, il est d'abord nécessaire de s'inscrire. Il suffit pour cela d'aller à la page d'inscription (il existe un lien à partir de la page d'entrée), et de remplir les différents champs.
Le login est un identifiant vous identifiant de façon unique. On choisit son login, mais (contrairement à l'entrée du prénom et du nom) on ne peut utiliser pour le login que des lettres de a à z, sans espace ni caractère spécial.
Choisissez un mot de passe original, mais ne le perdez pas ! Au pire on peut demander de l'aide à l'administrateur en cas de perte, mais ce n'est pas instantané.
Une fois l'inscription soumise, l'administrateur du site pourra valider (ou non) votre inscription. C'est seulement une fois que l'inscription est validée par l'administrateur que l'on peut se connecter, en utilisant le login et le mot de passe choisis.
Connexion

Connexion à un site WebJaxe
Pour la connexion, il suffit d'entrer le login et le mot de passe choisis au moment de l'inscription.
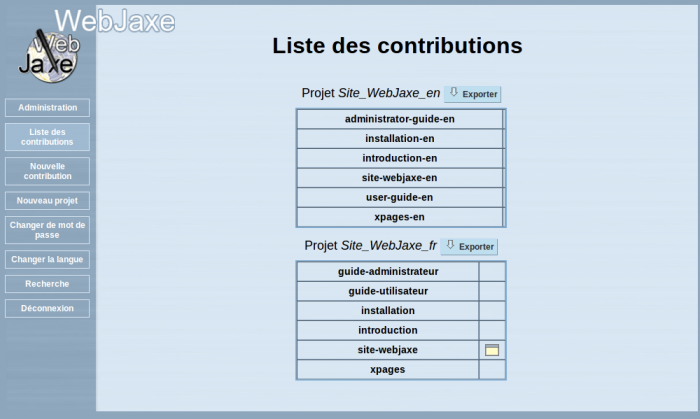
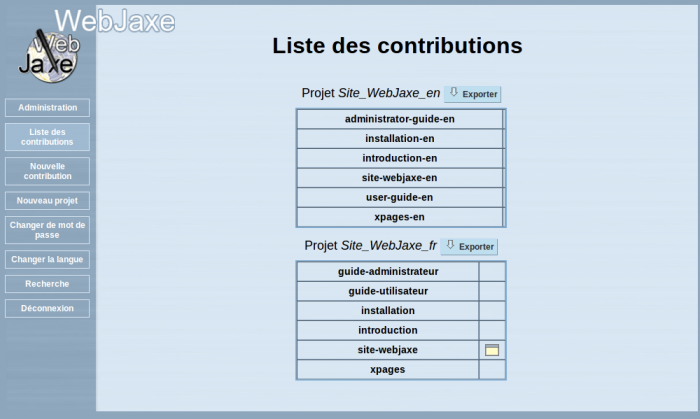
Les contributions

Liste des contributions
La création d'un site se fait avec un ensemble de contributions. Une contribution correspond à un ensemble de pages sur un sujet donné (en général moins de 10 pages). Une contribution comprend un fichier XML avec le texte des pages, et des fichiers d'images utilisées dans les pages.
Certaines contributions servent juste à lier d'autres contributions entre elles. Par exemple, on peut créer une contribution correspondant au site que l'on veut créer, et cette contribution ne contiendra que des liens vers d'autres contributions.
Les contributions sont organisées en projets. Un projet regroupe des contributions et des auteurs sur un même sujet. Tous les auteurs du projet peuvent éditer toutes les contributions du projet.
En tant qu'utilisateur, vous pouvez créer un nouveau projet, une nouvelle contribution, et éditer les contributions créées par d'autres utilisateurs si ces contributions sont dans un projet dont vous êtes auteur. L'administrateur peut ajouter des auteurs ou des contributions à un projet.
Il est possible d'exporter un projet à partir de la liste des contributions. Cette opération permet de télécharger un fichier ZIP contenant une copie de l'ensemble des contributions du projet.
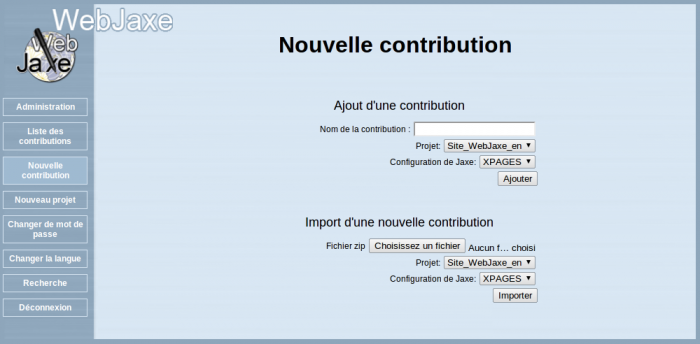
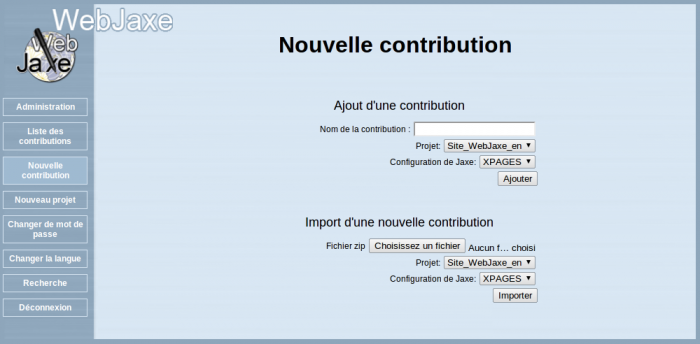
Nouvelle contribution

Nouvelle contribution
Il existe deux méthodes de création d'une nouvelle contribution dans WebJaxe: la création d'une contribution vide, et l'import d'une contribution existante. Dans les deux cas, il faut préciser le projet associé et la configuration Jaxe utilisée (qui correspond au langage XML).
Dans le cas d'un import, le fichier envoyé doit être un fichier ZIP avec le nom de la contribution. Ce fichier ZIP doit contenir un dossier avec le nom de la contribution, contenant un fichier XML avec le nom de la contribution. On peut par exemple avoir un fichier "ma-contribution.zip" contenant un dossier "ma-contribution" avec un fichier "ma-contribution.xml" à l'intérieur.
Comme l'export de contributions utilise la même organisation, il est facile d'exporter une contribution à partir d'un site WebJaxe et de l'importer dans un autre site.
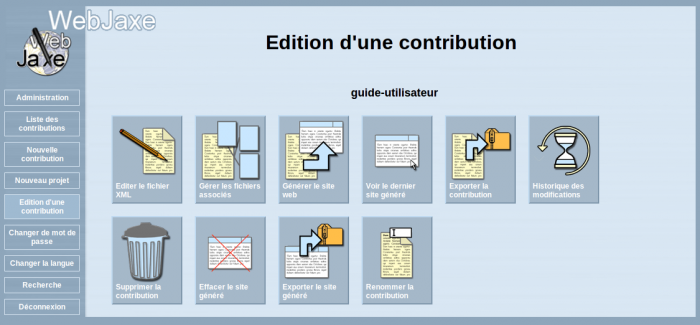
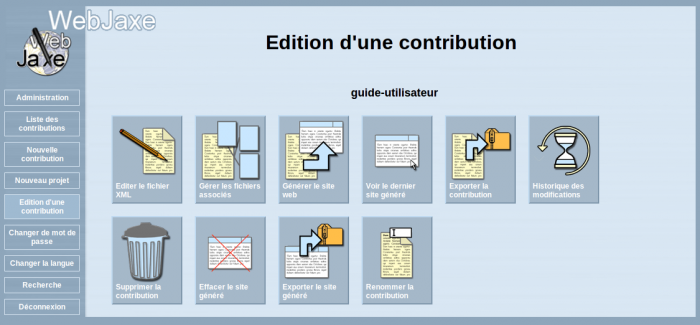
Opérations sur une contribution

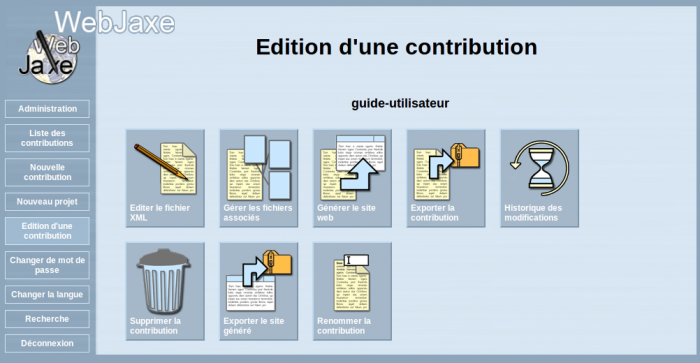
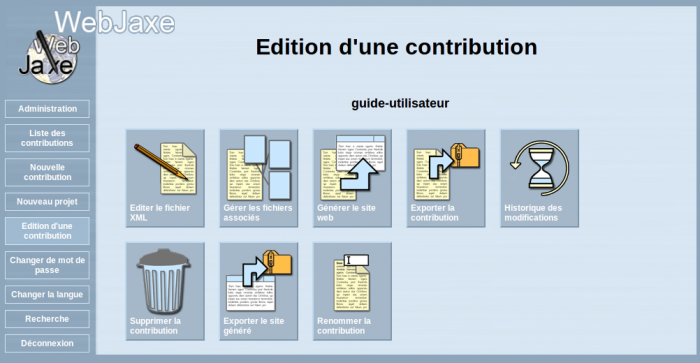
Opérations possibles sur une contribution
Il y a 10 opérations possibles sur une contribution :
- Edition : cette opération lance l'applet avec l'éditeur Jaxe. Il est nécessaire d'activer Java (en version 1.6 ou +) pour que cette opération fonctionne (ne pas confondre avec Javascript).
- Gestion des fichiers associés : ceci permet de déposer des images sur le serveur, et de les organiser en dossiers. On peut ensuite y faire référence dans l'éditeur pour les incorporer dans les pages.
- Génération du site : ceci lance la génération automatique du site, et permet d'accéder à la page d'entrée du nouveau site. Il peut être nécessaire d'utiliser le bouton "recharger" du navigateur si d'anciennes pages (conservées dans le cache du navigateur) s'affichent.
- Voir le dernier site généré : visible une fois le site généré, cette opération permet de s'y rendre directement sans refaire la transformation.
- Export de la contribution : compresse tout le contenu de la contribution dans un fichier ZIP, et le télécharge. Le fichier ZIP peut ensuite être décompressé, et le fichier XML peut être édité avec l'application Jaxe hors-ligne.
- Historique des modifications : quand le document XML a été modifié, cette opération permet de visualiser les différences entre chaque version du document et la dernière version.
- Suppression (disponible uniquement si l'utilisateur est le seul auteur du projet de la contribution ou si l'utilisateur est administrateur) : supprime la contribution.
- Renommage de la contribution
- Export du site: regénère tout le site et compresse son contenu dans un fichier ZIP.
- Effacement du site généré
Edition d'une contribution

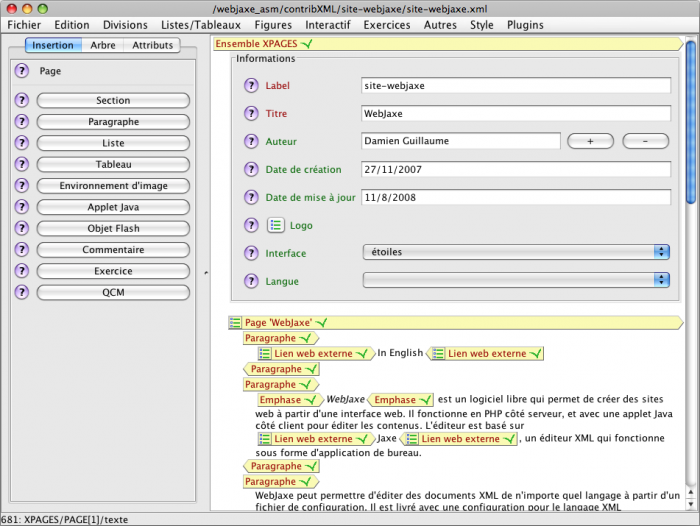
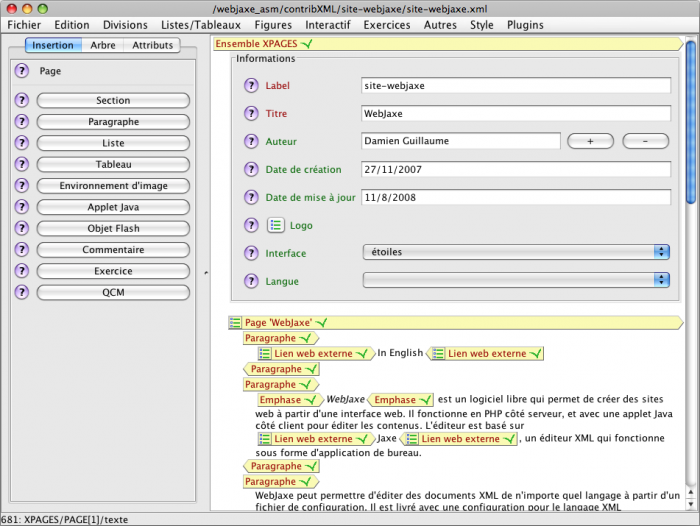
L'édition avec Jaxe
L'éditeur de WebJaxe nécessite Java 1.6 ou ultérieur. Il peut donc être nécessaire d'installer Java si ce n'est pas déjà fait.
L'éditeur s'ouvre dans une nouvelle fenêtre. Il faut faire attention à ne pas fermer la fenêtre d'origine dans le navigateur, car cela ferait disparaître la fenêtre d'édition sans possibilité de sauvegarde.
 Remarque
Remarque
Il existe un bug dans Firefox et certains autres navigateurs qui empêche la lecture des fichiers XML si l'option "Accepter les cookies tiers" est désactivée. Avec ces navigateurs, il faut donc activer cette option dans les préférences pour pouvoir utiliser l'éditeur. Une autre solution consiste à ajouter une "exception" dans la gestion des cookies pour toujours autoriser les cookies venant du serveur de WebJaxe.
L'éditeur fonctionne avec le méta-langage XML, et les textes entrés sont donc organisés avec des balises de début et de fin. Chaque bout de texte est encadré par des balises qui lui donnent du sens. On peut insérer de nouveaux éléments avec les menus, ou avec le panneau d'insertion à gauche de la fenêtre. Le panneau d'insertion n'affiche que les éléments autorisés à l'emplacement du curseur, ce qui permet d'éviter de créer un document invalide, c'est à dire ne respectant pas les règles du langage XML choisi.
Les éléments disponibles, ainsi que les règles d'arborescence des éléments, sont définis par le langage XML choisi par l'administrateur. Il est important de connaître le langage que l'on utilise pour bien utiliser l'éditeur. Une documentation spécifique existe pour le langage XPAGES, dont la configuration WebJaxe est fournie avec WebJaxe.
Il existe une documentation utilisateur pour l'application Jaxe, qui s'applique aussi à l'éditeur de WebJaxe. Il y a cependant certaines fonctions qui n'existent pas dans WebJaxe. D'autres fonctionnalités sont désactivées à cause des restrictions de sécurité que les navigateurs imposent aux applets Java. En particulier le copier-coller, comme expliqué ci-dessous.
Effectuer des copier-coller
Par défaut, les applets Java n'ont pas le droit de lire le presse-papier du système. Cela signifie en général que l'on ne peut pas faire de copier-coller depuis une autre application. Il existe deux méthodes pour contourner ce problème :
Les fichiers associés

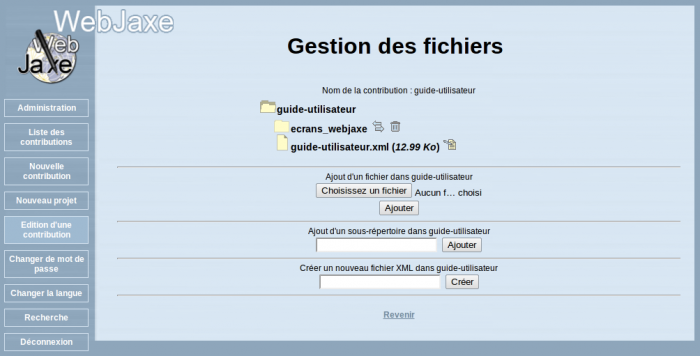
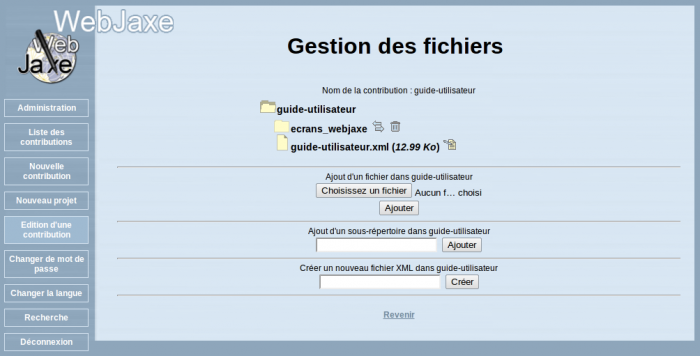
Gestion des fichiers associés
Cette page permet de gérer les fichiers associés d'une contribution, c'est à dire en général les fichiers des images que l'on utilise lors de l'édition de la contribution. Il est possible d'organiser ces fichiers avec des répertoires. Pour ajouter un nouveau fichier, il suffit de cliquer sur le bouton correspondant, de choisir le fichier sur son disque local, et de cliquer sur le bouton "Ajouter". Il s'affiche alors dans la liste des fichiers du répertoire courant.
Une fois un fichier d'image ajouté, il est possible de l'utiliser au moment de l'édition. Par exemple, avec le langage XPAGES, on ajoute une image en créant d'abord un "Environnement d'image", puis en mettant un "Fichier" dedans. Comme nom du fichier, on indique le chemin vers le fichier de l'image dans la contribution, par exemple "logo.png". L'image s'affiche alors dans l'éditeur.
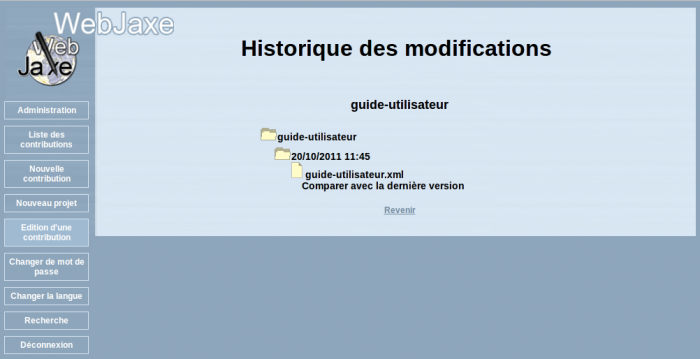
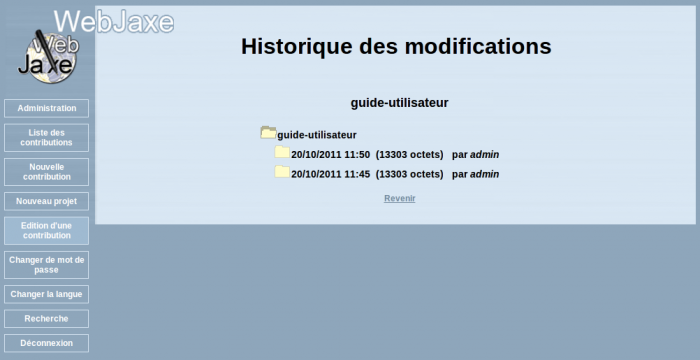
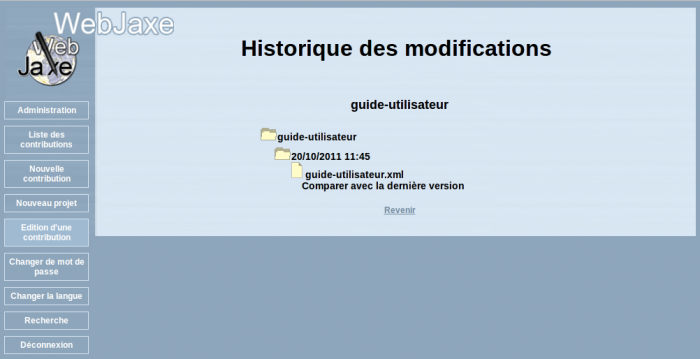
Historique des modifications

Opérations sur une contribution:Historique des modifications
Le bouton Historique des modifications s'affiche quand le document XML est modifié.

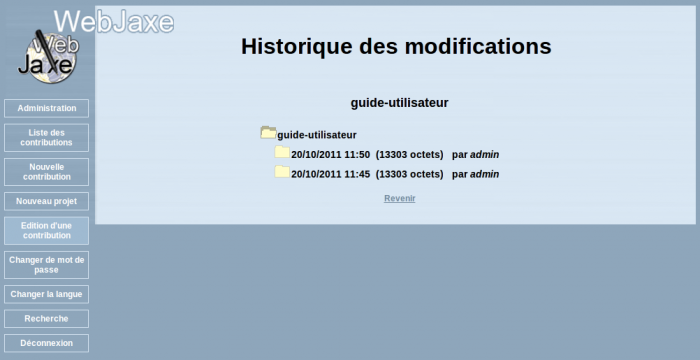
Historique des modifications
Chaque historique est suivi par le login de l'auteur qui l'a modifié.

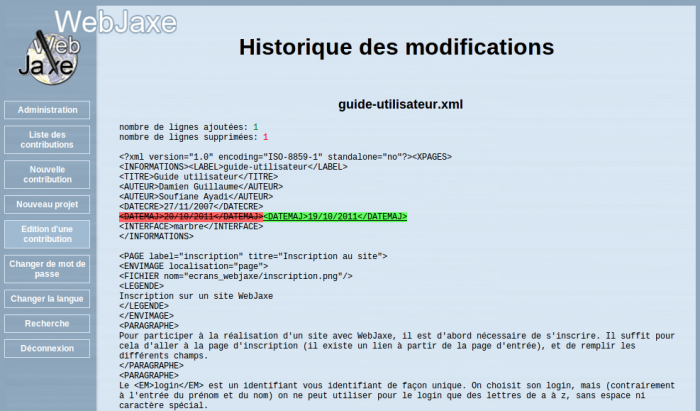
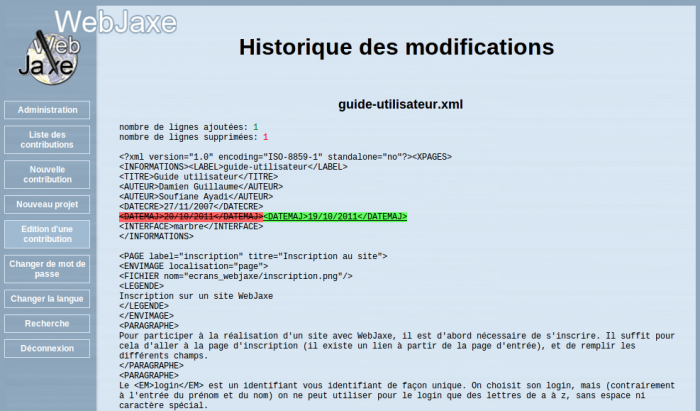
Comparaison avec la dernière version
Vous pouvez comparer les versions du document XML, et de visualiser les différences entre chaque version du document et la dernière version.

Différences entre chaque version du document et la dernière version
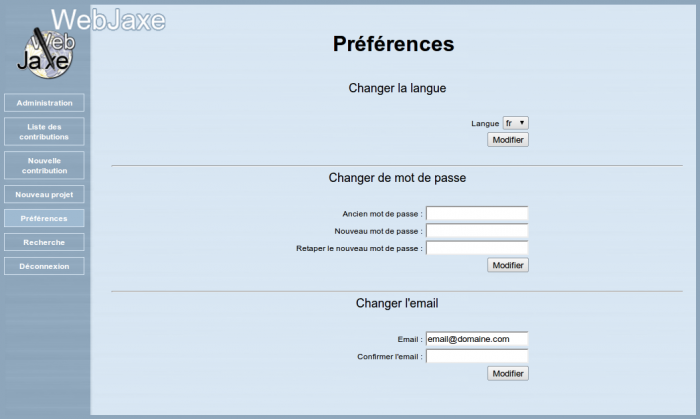
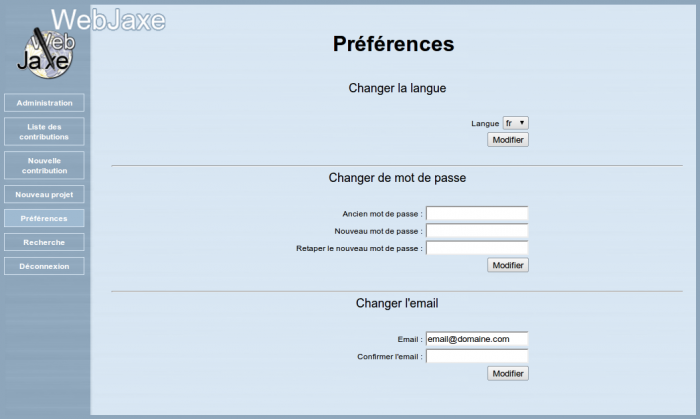
Préférences

Préférences d'utilisateur: Changer la langue, le mot de passe ou l'email
Cette page permet de:
- Changer la langue de l'interface utilisateur (La langue par défaut est celle choisie lors de l'inscription sur WebJaxe)
- Changer le mot de passe (Le nouveau mot de passe doit utiliser au moins 4 caractères, et ne doit contenir que des lettres sans accent, des chiffres, des tirets ou des soulignés)
- Changer l'adresse email
- A partir de la version 2, changer d'éditeur. Jaxe, l'éditeur par défaut, fonctionne sous forme d'applet Java et nécessite donc un plugin Java activé dans le navigateur. Daxe fonctionne avec Javascript et nécessite que Javascript soit activé. Daxe ne fonctionne que sur les navigateurs modernes (il ne fonctionne par exemple pas avec Internet Explorer avant la version 9).
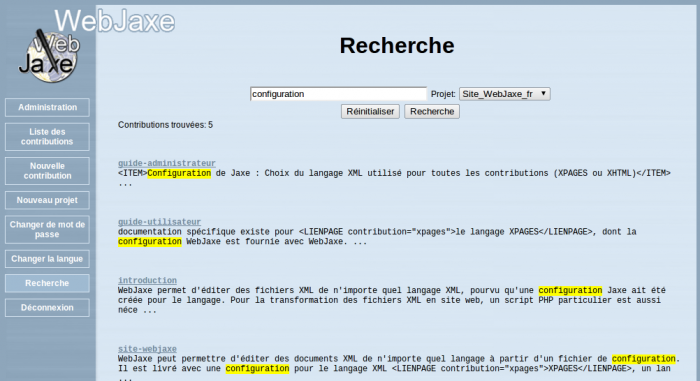
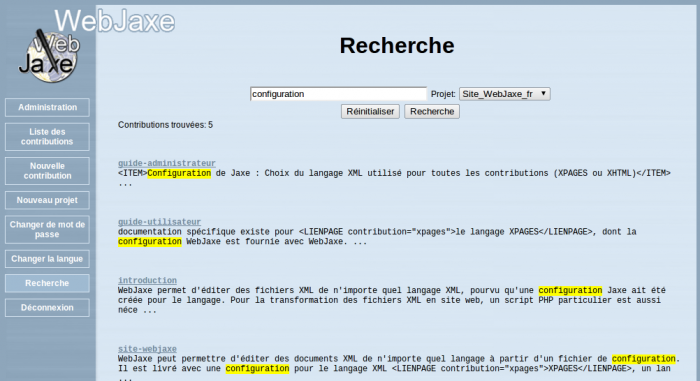
Recherche

Faire une recherche
Cette page permet à l'utilisateur de rechercher un mot-clé dans toutes les contributions d'un projet
Le langage XPAGES
Auteur: Damien Guillaume
Introduction
 Introduction
Introduction
XPAGES permet de créer rapidement et facilement des sites web. Le principe sur lequel repose XPAGES est la séparation du contenu et de la forme : avec XPAGES, on spécifie un contenu (texte, images, animations), et on le structure en donnant un sens à chaque partie. A l'édition, on ne préoccupe absolument pas de la façon dont le contenu sera affiché plus tard, ce qui permet de gagner du temps et de ne pas mélanger le sens avec la forme. La façon dont le contenu sera affiché est spécifié séparément, par des feuilles de style. Il est ainsi possible de changer l'affichage indépendamment de l'édition.
XPAGES est un langage XML, c'est à dire un ensemble d'éléments et de règles permettant de structurer un texte. Des feuilles de style associées permettent de transformer automatiquement des documents XPAGES en fichiers HTML pour qu'ils puissent être consultés sur le web. Les documents XPAGES peuvent être édités avec Jaxe et WebJaxe grâce à un fichier de configuration décrivant une interface d'édition.
XPAGES est un langage très simple, et facile à apprendre : il ne comporte que 59 éléments (46 sans les exercices), à comparer par exemple aux 91 éléments de HTML, aux 390 éléments de DocBook, ou aux 526 éléments de OpenDocument.
La structure des documents
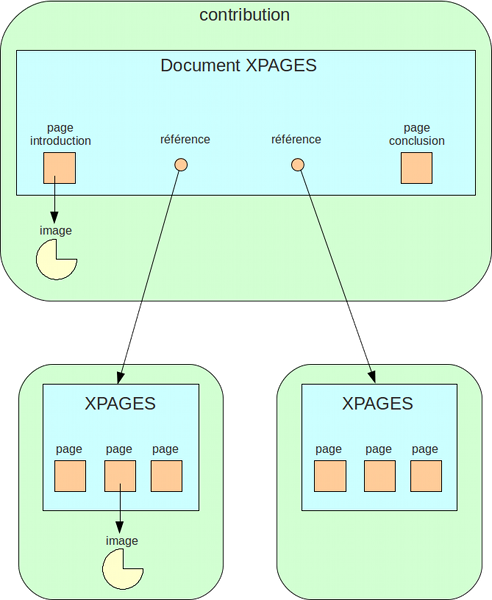
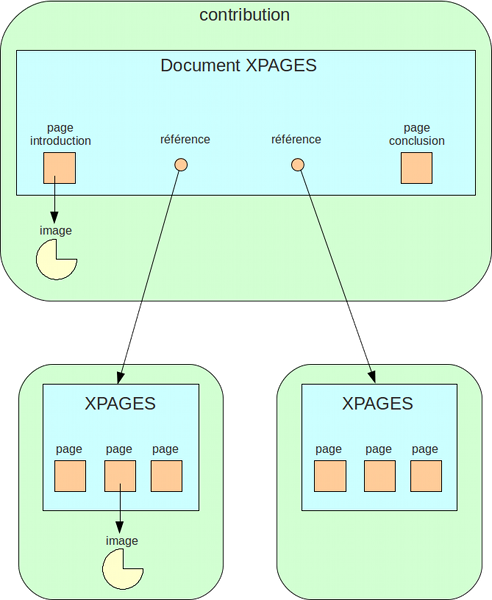
Organisation

Les documents XPAGES comportent un élément racine, Ensemble XPAGES, qui est utilisé dans tous les documents comme élément de premier niveau. Sous cet élément, on trouve les éléments Informations, Page, Réf. document XPAGES et Ensemble XPAGES.
- Informations est un bloc de métadonnées, c'est à dire des informations sur le document. Il est décrit plus loin.
- Page correspond à une page web, et comporte un titre et un label permettant de faire des liens vers la page. Dans la dernière version de XPAGES, il est possible d'associer un rôle sémantique aux pages (comme avec les sections).
- Réf. document XPAGES correspond à un référence (via le label) vers un autre document XPAGES, qui doit être inclus à l'endroit de l'élément. Ceci permet de créer un site avec plusieurs niveaux : on peut par exemple créer un site avec une page d'introduction, et plusieurs ensembles de pages. Pour cela on crée un document XPAGES pour le site, contenant la page d'introduction et des références Réf. document XPAGES vers les ensembles de pages qui constituront le site.
- Ensemble XPAGES sous Ensemble XPAGES permet d'ajouter un niveau à l'arborescence, comme avec Réf. document XPAGES, mais sans créer de nouveau document.
A l'intérieur d'une page, il est possible de créer des sections avec l'élément Section. Cet élément comporte un titre, un rôle qui spécifie le sens de la section et peut permettre un affichage différent en fonction, et une importance qui permet de mettre en valeur la section si celle-ci est importante.
Le texte est ajouté à l'intérieur de paragraphes, avec l'élément Paragraphe. Il est facile d'insérer un nouveau paragraphe avec le raccourci-clavier commande-P ou contrôle-P dans Jaxe.
Il possible de créer plusieurs contributions, chacune comprenant un fichier XML XPAGES et les fichiers attachés (images, applets Java, ...). Chaque contribution doit alors correspondre à un dossier dont le nom est égal au label donné dans le bloc Informations du fichier XML. Ce dossier contient le fichier XML et les fichiers associés.
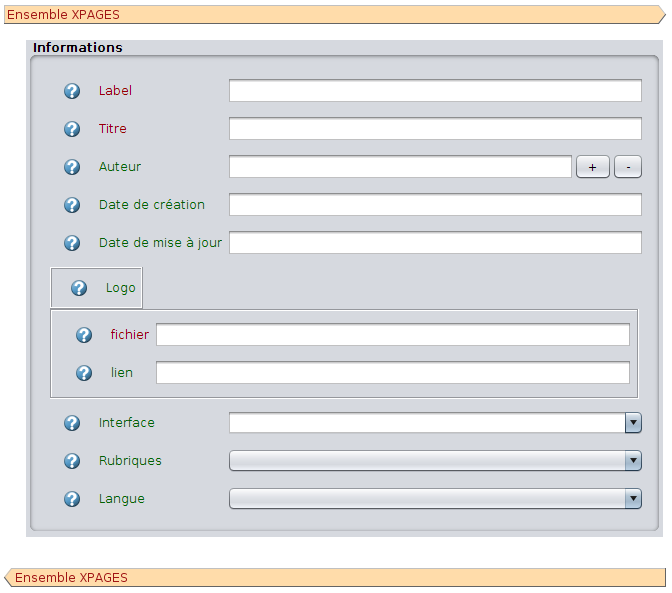
Informations
Le bloc d'informations renseigne sur le document, et permet aussi de choisir un habillage pour les pages qui seront générées. Il est obligatoire, et se place au début du document. Il comporte les éléments suivants :
- Label : un nom permettant de référencer ensuite le document avec l'élément Réf. document XPAGES, pour l'inclure dans un ensemble plus grand. Le label est obligatoire, et doit correspondre au nom du fichier XML sans l'extension ".xml". Dans WebJaxe, le label doit être le nom de la contribution.
- Titre : le titre du document (obligatoire).
- Auteur : un auteur du document. Il est bien sûr possible d'en spécifier plusieurs, en mettant plusieurs éléments Auteur.
- Date de création : la date de création du document, sous la forme JJ/MM/AAAA.
- Date de mise à jour : la date de mise à jour du document, sous la forme JJ/MM/AAAA.
- Logo : chemin vers un fichier d'image avec un logo à utiliser pour l'affichage du site. L'image doit être dans un format standard du web (JPEG, PNG ou GIF). Il est possible d'ajouter un lien à utiliser si l'on clique sur le logo.
- Interface : choix d'un habillage pour les pages qui seront générées pour le document.
- Rubriques : permet de choisir si on veut afficher des boutons en haut des pages pour naviguer vers les sous-ensembles référencées avec Réf. document XPAGES.
- Langue : le code de la langue du document (fr pour Français).
Eléments de bloc
Les éléments de bloc sont les éléments XML que l'on peut insérer directement à l'intérieur d'un élément PAGE. Ils permettent de structurer le document, mais ne sont pas mélangés à du texte : il est ainsi impossible d'insérer du texte directement sous PAGE, le texte devant être placé à l'intérieur d'un élément de bloc.
XPAGES comporte les éléments de bloc suivants :
- Section : permet d'identifier une zone à l'intérieur d'une page, en lui donnant un titre, un rôle sémantique et une importance. Le rôle est facultatif, mais est important pour donner du sens aux différentes parties du document. Il peut aussi être utilisé plus tard pour afficher les sections ayant un même rôle d'une même façon, pour les différencier visuellement.
- Paragraphe : un paragraphe est une suite de phrases. Pour "sauter une ligne" (cette idée correspondant plus à la forme qu'au contenu, elle est mise entre guillemets), il faut créer un nouveau paragraphe.
- Liste : une liste d'éléments avec des puces ou des numéros. Les éléments de la liste peuvent contenir du texte, mais aussi des paragraphes ou des sous-listes.
- Liste : un tableau constitué d'un certain nombre de lignes et de colonnes. Il est possible de spécifier une ligne de titres (la première ligne du tableau). On peut aussi fusionner des cellules, et spécifier un alignement à l'intérieur des cellules.
- Environnement d'image : une zone regroupant les informations liées à une image, animation ou vidéo, et la référence vers le fichier correspondant. En plus de l'image, on peut spécifier le crédit (l'origine de l'image, obligatoire de nos jours), et la légende. Il est également possible de spécifier un lien sur l'image, pour qu'un clic dessus redirige vers une autre partie du site ou une page externe. Pour le cas d'une vidéo proposée sous plusieurs formats alternatifs, il faut spécifier les différents fichiers à utiliser à l'intérieur d'un élément Formats.
- Application interactive : une application interactive sous forme d'applet Java, de Flash ou de HTML/Javascript. Ce nouvel élément de XPAGES remplace les anciens éléments Applet et Flash. Si une application est utilisée à plusieurs occasions sur le site, il est possible de la placer dans une contribution et de l'utiliser dans d'autres contributions. On utilise dans ce cas l'attribut contribution pour spécifier où elle se trouve.
- Commentaire : un commentaire de l'auteur qui ne sera pas affiché sur le site. Très utile pour indiquer par exemple des parties à développer ou corriger au moment de la rédaction.
- Code : un bloc de code informatique, donc le formattage doit être préservé.
- Exercice : un exercice (voir plus loin).
- QCM : un QCM (voir plus loin).
- Bibliographie : une liste de références bibliographiques et webographiques.
Eléments mélangés au texte
Certains éléments de XPAGES peuvent être mélangés avec du texte, par exemple à l'intérieur d'un paragraphe. Ce sont les éléments suivants :
- Lien vers page interne : lien vers une page du même site. Pour identifier la page vers laquelle on veut pointer, il faut renseigner le label de la contribution, et le label de la page. Si on n'indique que le label de la page, il est supposée qu'elle est dans la même contribution. Si on n'indique que le label de la contribution, le lien pointe vers la première page de cette contribution.
- Lien web externe : lien vers une page web externe au site. L'adresse (URL) donnée doit donc commencer par "http://".
- Lien vers image : lien vers un environnement d'image. N'est utilisable que pour les images de la même page. On peut par exemple passer d'une image avec la localisation "page" à une autre en ajoutant plusieurs liens vers image dans le texte de la page.
- Fichier : fichier d'image ou d'animation. Normalement utilisé à l'intérieur d'un élément Environnement d'image, ce qui permet notamment de spécifier une légende, mais peut également être utilisé dans le texte (par exemple pour inclure un symbole qu'il ne serait pas possible de créer avec une équation).
- Symbole : lettre grecque ou symbole mathématique.
- Equation : équation basée sur la syntaxe de l'éditeur d'équations de Jaxe.
- Equation TeX : équation basée sur la syntaxe TeX.
- Mot du glossaire : mot qui renvoit au glossaire. On spécifie le mot affiché avec l'attribut mot, et la définition de ce mot à l'intérieur des balises Mot du glossaire.
- Emphase : emphase (permet de mettre en valeur un ou plusieurs mots).
- Exposant : texte en exposant
- Indice : texte en indice
- Code : code informatique (généralement affiché avec une police dont toutes les lettres ont la même taille)
- Espace insécable : espace insécable (raccouci en "_" à l'affichage)
Exercices
XPAGES peut être utilisé pour de nombreuses applications, mais il est en particulier pratique pour créer un cours en ligne, et a été créé dans ce contexte. Pour ces raisons, le langage contient des éléments spécifiques à la définition d'exercices, même si ces éléments ne seront pas forcément utiles en-dehors du contexte des cours en ligne.
Il existe deux types d'exercices : les exercices de type question-réponse, et les QCM. Dans les deux cas, un exercice peut avoir un titre (attribut titre), un énoncé (élement Enoncé), une indication de la difficulté (élément Difficulté), une indication du temps nécessaire (élément Temps), et des questions (élements Question et Question de QCM).
Chaque question peut avoir un énoncé et une ou plusieurs aides (élement Aide). Les questions des exercices de type question-réponses ont une solution (élément Solution) et un nombre de points qui peuvent être accordés si la réponse est correcte (élément Points). Les questions de QCM ont des réponses possibles (élément Réponse de QCM), chaque réponse pouvant être bonne ou pas (attribut bonne), avec à chaque fois le texte de la réponse (élément Texte de réponse) et un commentaire qui sera affiché si l'utilisateur choisit cette réponse, par exemple pour lui expliquer en quoi la réponse est fausse (élément Commentaire de réponse).
Dans Jaxe, les réponses des exercices d'évaluations ne sont pas ajoutées aux fichiers HTML quand on génère le "site public". Elles ne sont ajoutées que lorsque l'on génère le "site de production". Dans WebJaxe, c'est toujours le site de production qui est généré; il faut donc exporter la contribution et l'ouvrir dans Jaxe pour générer le site public. On peut ainsi, à partir des mêmes fichiers XML, générer un site pour les étudiants, et un site pour les tuteurs d'une formation à distance.
Référence du langage
Le document suivant présente l'ensemble des éléments du langage XPAGES, avec un index et un arbre des éléments. Il a été généré automatiquement à partir du schéma XML de XPAGES.
Administration
Auteur: Damien Guillaume
Pour commencer
Inscription de l'administrateur
L'administrateur doit commencer par s'inscrire comme tuteur avec la page NOMSITE/Inscription?fonction=tuteur
(le premier utilisateur à s'inscrire est automatiquement validé comme administrateur)
Menu
Après la connexion à l'interface d'administration (à l'adresse NOMSITE/Administration), le menu suivant apparaît :
- Nouvelles inscriptions
- Utilisateurs validés, comptes ouverts
- Tous les utilisateurs validés
- Génération du site
- Accès au site
Nouvelles inscriptions permet de valider les inscriptions au site de formation. Utilisateurs validés, comptes ouverts et Tous les utilisateurs validés permettent de gérer les comptes des utilisateurs. Génération du site permet de générer le site de formation (pour les étudiants et pour les tuteurs) et le site public. Accès au site permet de se connecter au site de formation, par exemple pour voir les lectures des étudiants.
Inscriptions
Les champs suivants sont affichés pour chaque demande d'inscription :
- Nom d'utilisateur
- Nom de famille
- Prénom
- Email
- Fonction
L'action de suppression est proposée pour effacer rapidement certaines demandes.
Pour valider une demande d'inscription, il faut :
- cliquer sur lien sur le nom d'utilisateur
- s'il s'agit d'un étudiant, lui assigner un tuteur (la liste des tuteurs est proposée dans un menu)
- cocher la case "Valide"
- cliquer sur le bouton "Enregistrer les champs"
La validation d'une inscription est bien sûr aussi l'occasion de vérifier les champs, et en particulier l'adresse mail qui est fondamentale.
Quand une inscription est validée, un mail est envoyé à l'utilisateur pour le prévenir. S'il s'agit d'un étudiant avec un tuteur, un autre mail est envoyé au tuteur avec l'identification de l'étudiant. Il est possible d'assigner un tuteur après la validation, mais dans ce cas aucun mail n'est envoyé au tuteur.
Comptes utilisateurs
Champs :
- Nom d'utilisateur: seules les lettres minuscules sans accent et les chiffres sont autorisés dans le nom d'utilisateur.
- Nom de famille
- Prénom
- Mot de passe
- Email
- Fonction; valeurs possibles : étudiant, tuteur, supertuteur (même chose que tuteur mais avec accès aux informations de tous les étudiants), auteur (comme un tuteur mais n'est pas proposé dans la liste des tuteurs), administrateur (accès à l'interface d'administration), système (tous les droits)
- Naissance: date de naissance au format AAAA-MM-JJ
- Formation: code de la formation
- Niveau (inutilisé par défaut) (scientifique, non scientifique)
- Modules (inutilisé par défaut): modules suivis par un étudiant
- Matière (inutilisé par défaut): matière enseignée, pour la formation des maîtres
- Classe (inutilisé par défaut): classe enseignée, pour la formation des maîtres
- Date inscription: date d'envoi de l'inscription au format AAAA-MM-JJ
- Date fermeture: date de fermeture du compte au format AAAA-MM-JJ s'il est fermé. Vide si le compte est ouvert. Une méthode pour fermer un compte consiste à mettre la date du jour dans ce champ.
- Tuteur: l'interface liste les tuteurs pour faciliter la sélection
- Centre: centre de formation (inutilisé par défaut)
- Valide: coché si l'inscription a été validée. Un moyen de renvoyer les mails de validation consiste à décocher la case valide, enregistrer les champs, recocher la case et réenregistrer.
Coordonnées de l'utilisateur :
- Rue
- Code postal
- Ville
- Pays
- Téléphone
- Connexion
- Accès
Actions disponibles à partir des listes d'utilisateurs :
- Fermer le compte : met la date d'aujourd'hui en date de fermeture du compte
- Supprimer : après confirmation, efface le compte avec toutes les informations associées (connexions, lectures des pages, réponses aux exercices)
Génération des sites
Si la configuration du serveur en indique les chemins, il est possible de générer automatiquement un site de formation (pour les étudiants et pour les tuteurs) et un site public à partir de la contribution XPAGES correspondante dans WebJaxe. Les deux sites peuvent être créés indépendamment.
Si un site existe déjà, son dossier sera renommé avec le suffixe "old". Il faut l'effacer à la main si l'on ne veut pas le conserver.
Pour rappel, il existe les différences suivantes entre les sites :
- Le site public n'affiche pas les solutions des exercices d'évaluation. Contrairement au site étudiant et au site tuteur, aucun outil dynamique n'est disponible (forum et chat, recherche).
- Le site pour les étudiants comprend des formulaires dans les exercices d'évaluation pour permettre aux étudiants d'envoyer des réponses aux exercices avec l'éditeur de réponses. Certains outils sont disponibles mais il faut faire les liens depuis la page d'accueil du site (recherche, forum, chat, réponses aux exercices, lien vers la dernière page visitée).
- Le site pour les tuteurs affiche les solutions des exercices d'évaluation. Comme pour le site des étudiants, certains outils sont disponibles mais il faut ajouter les liens sur la page d'accueil (recherche, forum, chat, lectures des étudiants, réponses aux exercices).
Un problème pour les liens vers les outils est que la même page d'accueil est générée pour les étudiants et les tuteurs. En pratique on crée souvent les pages d'accueil à la main et on remplace les fichiers index.html à la main après la génération des sites.
Maintenance
Maintenance
Suppression des anciennes fiches d'exercices, lectures et connexions, exemples avec la date "2008-08" :
faire des requêtes SQL directement sur la base de données (il n'existe pas d'interface pour faire ça actuellement) :
delete e.* from exercices e where e.date < '2008-08'
delete l.* from lectures l,connections c where c.debut < '2008-08' and l.numconnection=c.numero
delete c.* from connections c where c.debut < '2008-08'
Plateforme de formation
Inscription au site
Une fois les contenus créés avec WebJaxe et le site généré avec l'interface d'administration de PAELLOS, le site peut être utilisé.
Inscription des étudiants et des tuteurs sur le site de formation
L'inscription se fait à partir de la page /NOMSITE/Inscription pour les étudiants, /NOMSITE/Inscription?fonction=tuteur pour les tuteurs. S'il y a plusieurs formations, il est possible de préciser la formation en utilisant les adresses /NOMSITE/Inscription?formation=NOMFORMATION et /NOMSITE/Inscription?formation=NOMFORMATION&fonction=tuteur
Lectures
A chaque fois qu'un étudiant passe par une page du site, l'information est enregistrée sur le serveur. Ceci facilite ensuite le suivi effectué par les tuteurs, bien que le seul moyen fiable pour un suivi reste les exercices.
Les tuteurs peuvent obtenir une liste des lectures de leurs étudiant en s'identifiant à la page /NOMSITE/Lectures .
Liste des réponses aux exercices
Les étudiants peuvent revoir les réponses qu'ils ont envoyé pour les exercices, à partir de la page /NOMSITE/Exercices. La liste donne pour chaque exercice un numéro, le titre, le chemin et la date. On peut revoir la réponse en cliquant sur le titre, et la page de l'exercice en cliquant sur le chemin. Le numéro permet de mieux classer les réponses quand plusieurs réponses sont envoyées pour le même exercice.
A la même adresse, les tuteurs peuvent accéder à toutes les réponses de leurs étudiants. Ils doivent donc sélectionner un étudiant dans la liste des étudiants associés, avant d'arriver sur la liste des réponses pour l'étudiant. L'administrateur et le supertuteur peuvent voir tous les étudiants. Sur une page de réponse à un exercice, un tuteur peut envoyer une réponse avec sa correction. Comme les étudiants, les tuteurs peuvent utiliser l'éditeur de réponses pour rédiger une réponse.
Les tuteurs peuvent se contenter d'envoyer leurs corrections par mail, mais à chaque nouvelle réponse d'un étudiant pour un exercice donné, le tuteur associé peut aussi revoir la page correspondante sur le site et répondre par le site.
Autres fonctionnalités
La génération du site de formation inclu une indexation des contenus, qui permet ensuite des recherches efficaces sur le site. L'indexation se base sur les fichiers XML pour optimiser l'indexation, ce qui permet d'obtenir de meilleurs résultats que si l'indexation était effectuée sur les fichiers HTML (par exemple, le petit sommaire que l'on voit sur les pages web n'est pas pris en compte dans l'indexation).
Les recherches s'effectuent à partir de la page : /NOMSITE/Recherche
Il est possible de changer son mot de passe à partir de la page /NOMSITE/site/changementmdp
Les étudiants peuvent aller directement à la dernière page qu'ils ont visité avec le lien suivant : /NOMSITE/site/derniere-page
Déconnexion : /NOMSITE/site/logout
Utilisation de l'éditeur de réponses aux exercices
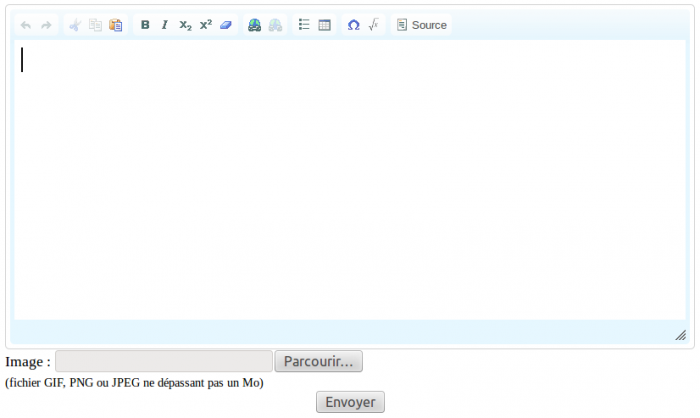
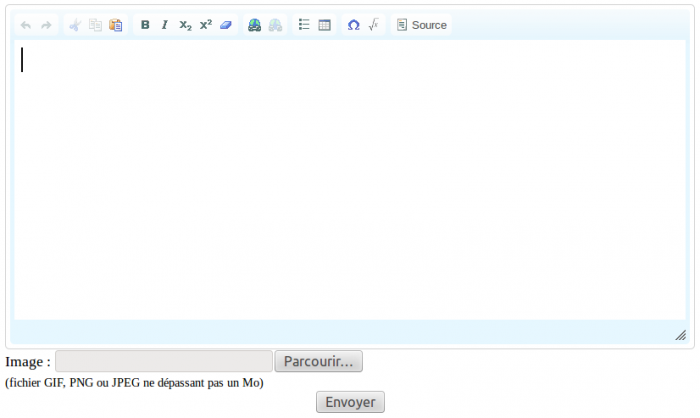
L'éditeur de réponses

Copie d'écran de l'éditeur de réponses
L'exercice dans la page web
Sur le site de formation, un exercice d'évaluation apparaît avec :
- la zone de texte de l'éditeur permettant de rédiger la réponse
- l'image d'une calculette en haut à droite, pour accéder à l'applet Java de la calculatrice
- un bouton "Choisir le fichier", pour choisir une image à attacher à la réponse
- un bouton "Envoyer" pour envoyer la réponse
L'utilisation des boutons de l'éditeur l'éditeur n'est pas obligatoire (on peut se contenter de texte simple avec une image attachée), mais il facilite l'écriture d'équations complexes. Ces fonctionnalités nécessitent l'activation de Javascript (les boutons n'apparaissent pas si Javascript n'est pas activé).
Ajouter une réponse dans l'éditeur
Pour que la réponse soit claire, il est préférable de la séparer en questions. On peut faire ça par exemple avec des sauts de ligne et des numéros 1) 2) 3) pour la réponse à chaque question de l'exercice.
Editer du texte
Les différents boutons de l'éditeur correspondent aux fonctions suivantes (les raccourcis clavier utilisent la touche ctrl ou cmd en fonction du système d'exploitation) :
- Annuler (ctrl-Z)
- Rétablir (ctrl-Y)
- Couper. Les opérations Javascript sur le presse-papier peuvent être interdites par le navigateur. Dans ce cas on peut simplement utiliser les raccourcis clavier: ctrl-X pour Couper.
- Copier (ctrl-C)
- Coller (ctrl-V)
- Style Gras (ctrl-B)
- Style Italique (ctrl-I)
- Style Indice
- Style Exposant
- Effacer les styles (de la sélection)
- Lien (pour créer ou modifier un lien web sur le texte sélectionné) (ctrl-L)
- Supprimer le lien (qui se trouve à l'endroit du curseur)
- Liste
- Tableau
- Symbole. Affiche une table de caractères spéciaux que l'on peut insérer à l'endroit du curseur. On peut aussi insérer des lettres grecques en mettant une équation, mais c'est souvent plus rapide avec les symboles.
- Equation (ctrl-E)
- Code source. Utile par exemple pour faire un copier-coller depuis l'éditeur Jaxe. Recliquer dessus pour revenir à la vue WYSIWYG (ça ne marchera pas si la syntaxe XML n'est pas correcte).
Equations
L'intérêt de l'éditeur de réponses réside surtout dans sa capacité à faciliter l'entrée d'équations, les équations complexes étant pénibles à écrire et à lire avec du texte simple. L'éditeur d'équation utilise une syntaxe particulière, qui est détaillée à la page suivante.
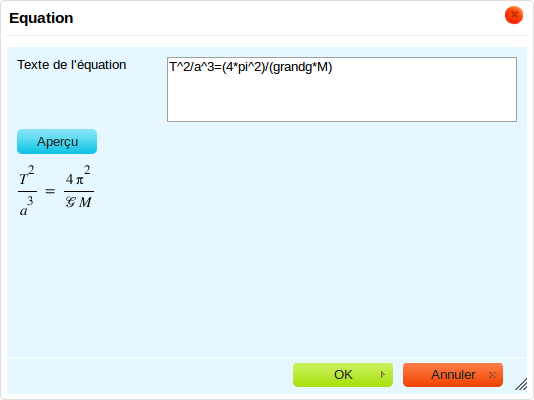
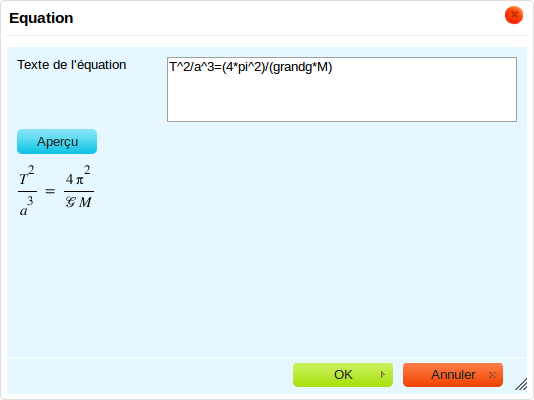
Pour utiliser l'éditeur, on entre le texte de l'équation dans la zone de texte en haut du dialogue. Pour avoir un aperçu, on clique sur le bouton "Aperçu" qui affiche l'image correspondante. Par exemple, si on entre "x^2" et qu'on clique sur "Aperçu", on voit apparaître un x avec un petit 2 en haut à droite. Quand on clique sur le bouton "Ok", l'équation est insérée dans le texte. Il suffit de double-cliquer sur l'équation pour revoir le dialogue d'édition de l'équation et la modifier.
La syntaxe est relativement intuitive, mais il faut malgré tout bien la suivre pour que l'équation s'affiche bien chez le tuteur. Par exemple, on doit toujours indiquer les opérateurs de l'équation (comme si l'équation allait être évaluée avec des valeurs pour les variables), et il faut donc écrire "2*x" au lieu de "2x".
Correcteur orthographique
Il est possible d'utiliser le correcteur orthographique du navigateur pour les navigateurs qui en ont un, mais on ne peut pas utiliser un simple clic droit parce-que cela fait apparaître le menu contextuel de l'éditeur. Il faut utiliser la touche Ctrl (ou cmd sous MacOS) en même temps que l'on fait un clic droit pour faire apparaître le menu contextuel du navigateur et utiliser son correcteur orthographique.
Syntaxe des équations dans Jaxe
L'éditeur d'équations

Copie d'écran de l'éditeur d'équations
L'éditeur d'équations fonctionne avec une zone de texte où l'on entre une équation avec une syntaxe particulière, et l'image correspondant à l'équation s'affiche dessous quand on clique sur le bouton "Aperçu".
Avant de passer à la syntaxe, voici quelques règles à suivre pour entrer des équations :
- Ne pas utiliser d'espaces (ils sont ignorés dans le meilleur des cas).
- Ecrire l'équation comme si elle allait être interprétée mathématiquement et qu'un résultat numérique allait être calculé. Il faut donc toujours indiquer les opérateurs que l'on utilise, même lorsqu'ils ne doivent pas être affichés.
- Utiliser des parenthèses pour préciser l'ordre des opérations s'il ne correspond pas à l'ordre d'évaluation mathématique.
Contrairement à la plupart des éditeurs d'équations, cet éditeur interprète le sens mathématique de l'équation. Il contruit ensuite l'image à partir de là. Cela permet d'obtenir un résultat graphique uniforme pour toutes les équations. Par contre, il n'est pas possible de spécifier de contrainte d'affichage, par exemple pour obtenir un espace supplémentaire entre deux caractères : l'utilisateur donne le sens de l'équation, et c'est l'éditeur qui se charge de trouver le meilleur affichage.
- Addition et soustraction
opérateurs '+' et '-'
- Multiplication
Opérateur '*', affiché seulement quand deux nombres sont multipliés.
Exemple: 2*3*sin(1,5*pi) s'affiche : 
- Division
Opérateur '/' (affiché sous forme de fraction) et fonctions 'slash' et 'fraction'.
Exemple: slash(a;b)/c s'affiche : 
- Fonction
Le séparateur des arguments est le point virgule pour dinstinguer ce caractère de la virgule, utilisée pour les décimales:
nomfonction(arg1;arg2;...)
Exemple: f(x;y) s'affiche : 
- Exposant
Opérateur '^'.
Exemple: x^y s'affiche : 
- Indice
Opérateur '_'.
Exemple: x_(ab) s'affiche : 
- Exposant et indice
Fonction 'subsup' avec le premier terme, et les éléments à mettre en indice et en exposant.
Exemple: subsup(A;1;2) s'affiche : 
- Unités
Fonction 'unité', avec l'unité en deuxième argument.
Exemple: grandg=unité(6,67259*10^(-11);m^3*kg^(-1)*s^(-2)) s'affiche : 
Notez que les unités s'affichent avec un style de caractères normal, alors qu'une variable comme  s'affiche en italique.
s'affiche en italique.
Il existe aussi un opérateur permettant de spécifier les unités de façon plus concise : #.
Exemples: 2#m s'affiche :  ; (2/3)#(m*s^(-1)) s'affiche :
; (2/3)#(m*s^(-1)) s'affiche :  (notez que les parenthèses sont nécessaires dans cette expression)
(notez que les parenthèses sont nécessaires dans cette expression)
- Racine carrée
Fonction 'racine' ou 'sqrt'.
Exemple: racine(x/2) s'affiche : 
- Racine n-ième
Fonction 'racine' avec le degré de la racine en deuxième argument.
Exemple: racine(x;3) s'affiche : 
- Valeurs absolues
Fonction 'abs'.
Exemple: abs(x^3) s'affiche : 
- Puissance de e
Fonction 'exp'.
Exemple: exp(x^2) s'affiche : 
- Intégrale
Fonction 'intégrale', avec 4 arguments: la fonction à intégrer, la variable d'intégration, la borne minimum et la borne maximum.
Exemple: intégrale(f(x);x;0;infini) s'affiche : 
- Somme et produit
Fonctions 'somme' et 'produit', avec 3 arguments: la fonction à sommer, la borne minimum et la borne maximum.
Exemple: somme(ln(k)/k;k=1;10) s'affiche : 
- Matrice
Fonction 'matrice', avec les lignes en argument sous forme de fonction 'ligne'.
Exemple: matrice(ligne(1;2;3);ligne(4;5;6)) s'affiche : 
- Lettres grecques
Variables avec le nom de la lettre, avec une majusucle au premier caractère du nom pour obtenir une lettre grecque majuscule.
Exemple: alpha*Delta*thetasym*upsih*piv s'affiche : 
- Caractères spéciaux
Variable avec le nom du caractère spécial.
soleil|étoile|terre|planck|infini|angström|petitl|chapeau|barre|astérisque|grandg|...
Exemple: M_soleil/M_terre=3,329*10^5 s'affiche : 
- Opérateurs spéciaux
Code spécial. Il vaut mieux éviter les espaces, mais quand l'opérateur est un mot, un espace peut améliorer la lisibilité de l'équation (sans changer l'affichage).
!=|~=|<=|>=|<<|>>|->|quelquesoit|ilexiste|drond|nabla|prop|croix|plusoumoins|cap|cup
Exemple: quelquesoit a ilexiste b<<c~=d>=e!=f s'affiche : 
- Accents
Fonction 'accent' avec la lettre et l'accent à ajouter par-dessus.
Exemple: accent(AB;->)+accent(ABC;chapeau)+accent(x;barre) s'affiche : 
- Dérivée par rapport au temps
Fonction 'dtemps' avec la variable et le nombre de points à mettre au-dessus.
Exemple: dtemps(theta;2) s'affiche : 
- Vecteurs
Fonction 'vecteur' avec le nom du vecteur.
Exemple: vecteur(u_theta) s'affiche : 
- Produit scalaire
Fonction 'pscalaire' avec les deux vecteurs en paramètre.
Exemple: pscalaire(vecteur(AB);vecteur(CD)) s'affiche : 
- Norme
Fonction 'norme' avec le vecteur en paramètre.
Exemple: norme(vecteur(AB)) s'affiche : 
- Fonctions sans parenthèses
Certaines fonctions s'affichent sans parenthèses quand elle n'ont qu'un argument avec une variable.
Exemple: sin(a)*sin(b) s'affiche : 
- Système d'équations
Fonction 'système', avec les lignes en argument.
Exemple: système(x+y=2;x-2*y=3) s'affiche : 
- Factorielles
Fonction 'factorielle'.
Exemple: factorielle(x) s'affiche : 
- Moyenne
Fonction 'moyenne'.
Exemple: moyenne(M_B) s'affiche : 





























 s'affiche en italique.
s'affiche en italique.
 ;
;  (notez que les parenthèses sont nécessaires dans cette expression)
(notez que les parenthèses sont nécessaires dans cette expression)